En este proyecto aplicaremos la técnica de modelado llamada Loft, el cual consiste en proyectar superficies a partir de una estructura de dos o más líneas o curvas las cuales pueden ser abiertas o cerradas. Se puede hacer un loft entre dos o más curvas abiertas o cerradas, pero nunca juntas. A partir de ello, nuestro proyecto a realizar será un reloj de arena con el cual entenderemos la importancia de este comando.
En la primera parte de este tutorial se modelarán los elementos básicos que lo definen como la estructura de vidrio y el sólido que representará a la arena de este. En la segunda parte de este, modelaremos los soportes del reloj y realizaremos el renderizado final del proyecto.
Iniciando el proyecto
Comenzaremos el proyecto abriendo un nuevo archivo sin ningún template aplicado. Para ello, simplemente haremos clic en No Template y aceptamos.
Tampoco será necesario ajustar el tamaño de Grid. En Osnap, activaremos las relaciones near, cen, end, mid e int.
Realizaremos doble clic en vista Front de Rhinoceros, ya que desde ahí se dibujarán los sólidos y realizaremos el modelado base.
Modelando la estructura de vidrio del reloj
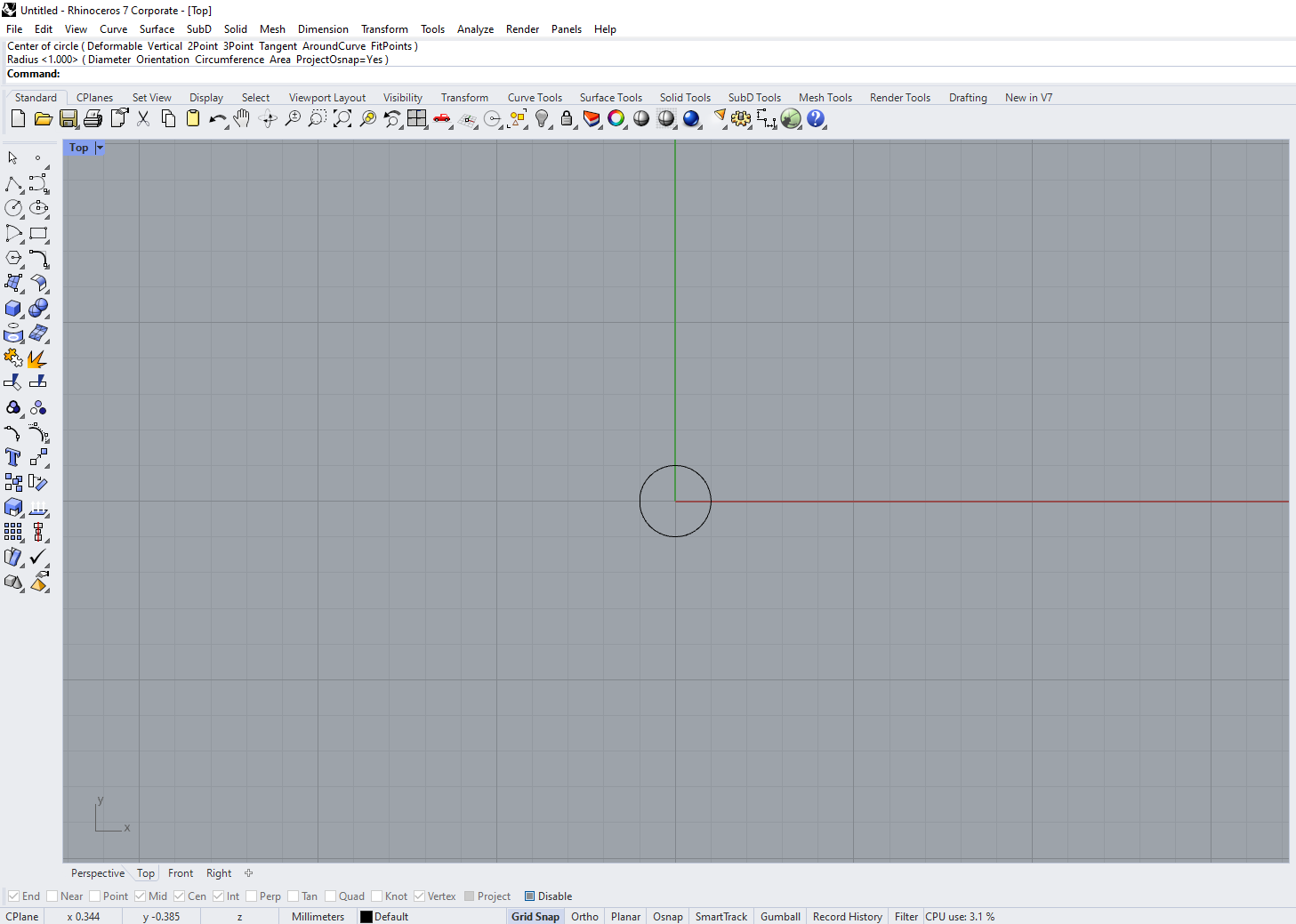
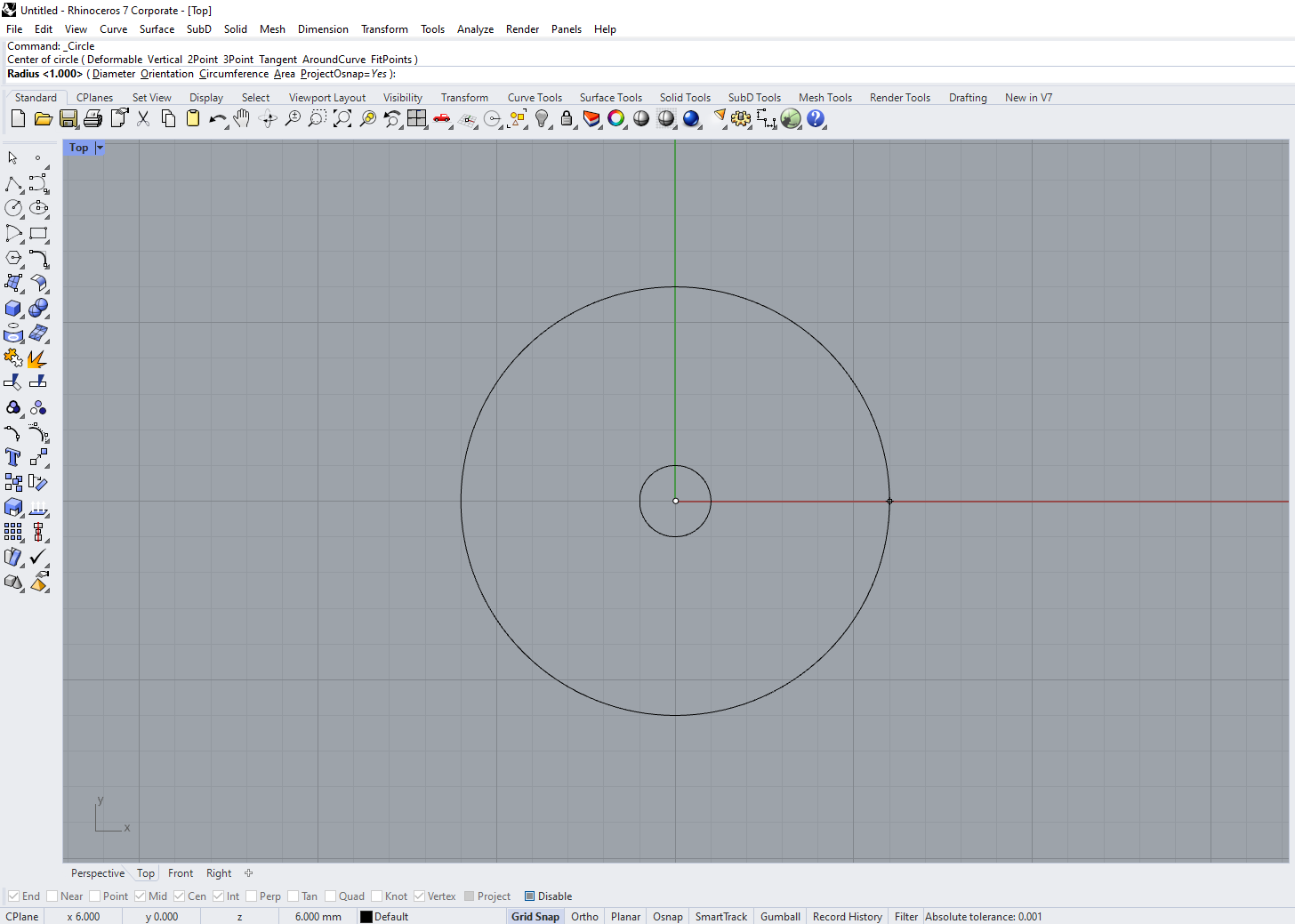
Desde la vista top de Rhinoceros, crearemos una serie de tres círculos mediante Curves >> Circle >> Center, Radius. Todos tendrán como centro el punto de origen (0,0) y los radios de cada uno serán los siguientes: 1, 6 y 8.
Con esto definimos la base del vidrio de nuestro reloj. Ahora vamos a la vista Perspective y procedemos a mover el círculo pequeño además del segundo círculo mediante Transform >> Move. Al invocar el comando, definiremos el centro del movimiento en el centro de cada círculo (usando CEN en OSNAP) y activaremos la opción Vertical para así moverlos en torno al eje Z. El círculo pequeño se moverá con el valor 15:
El segundo círculo en cambio, se moverá mediante el valor 10:
La idea es que en las vistas el resultado nos quede como en la imagen siguiente:
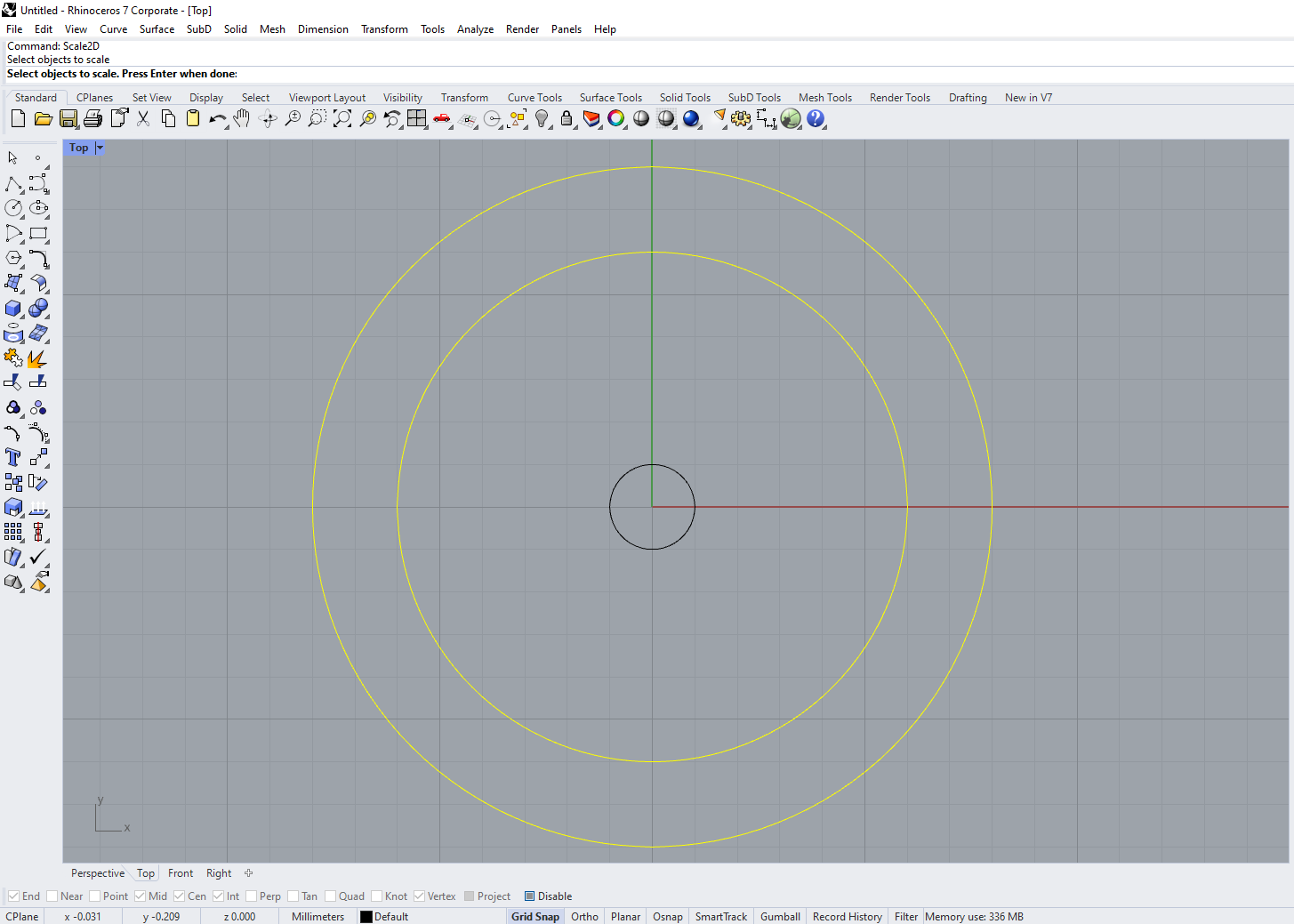
Ahora volvemos a la vista Top, seleccionamos los dos círculos más grandes y los escalamos en 2D mediante Transform >> Scale >> Scale 2-D para reducirlo un poco. Seleccionamos los círculos y presionamos enter:
Cuando el comando nos pregunte por el punto base de la escala (Base Point), seleccionamos el punto de origen (0,0) y luego dirigimos el cursor hacia el punto 6,0 para definir el primer punto de referencia o First Reference Point:
Ahora, escribimos C y luego presionamos enter. Esto nos permitirá crear una copia del elemento a escalar ya que necesitaremos conservar los círculos originales. Una vez definida la copia, escribiremos el valor 5.8 y luego presionamos enter. Este valor definirá el segundo punto de referencia o Second Reference Point de la escala 2D:
Al realizar la operación, el resultado es el mostrado en la imagen siguiente. Con esto, simularemos el grosor del vidrio de nuestro reloj.
Repetimos el mismo proceso pero esta vez lo haremos con el círculo pequeño, pero en este caso el valor de Second Reference Point será 0.8.
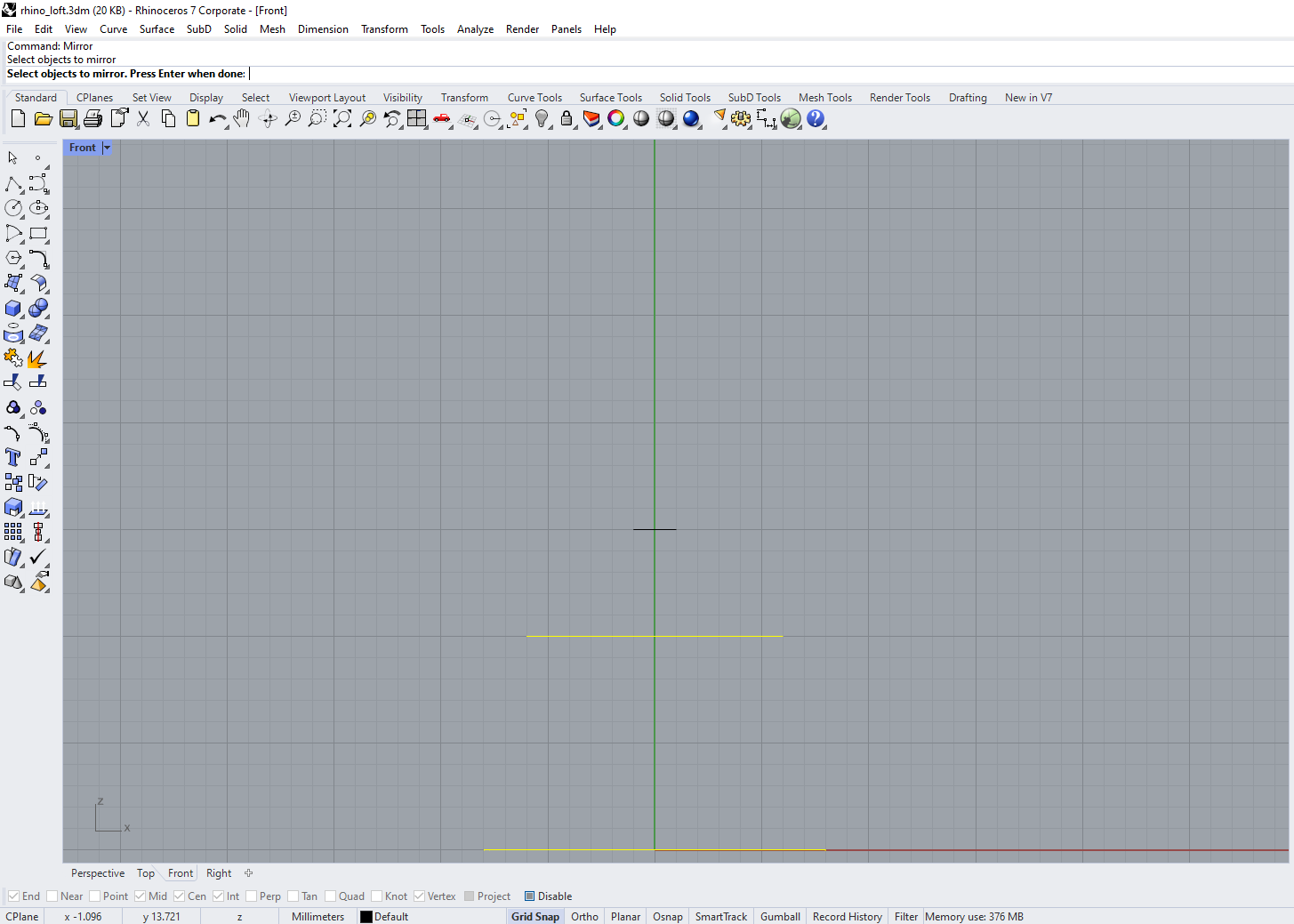
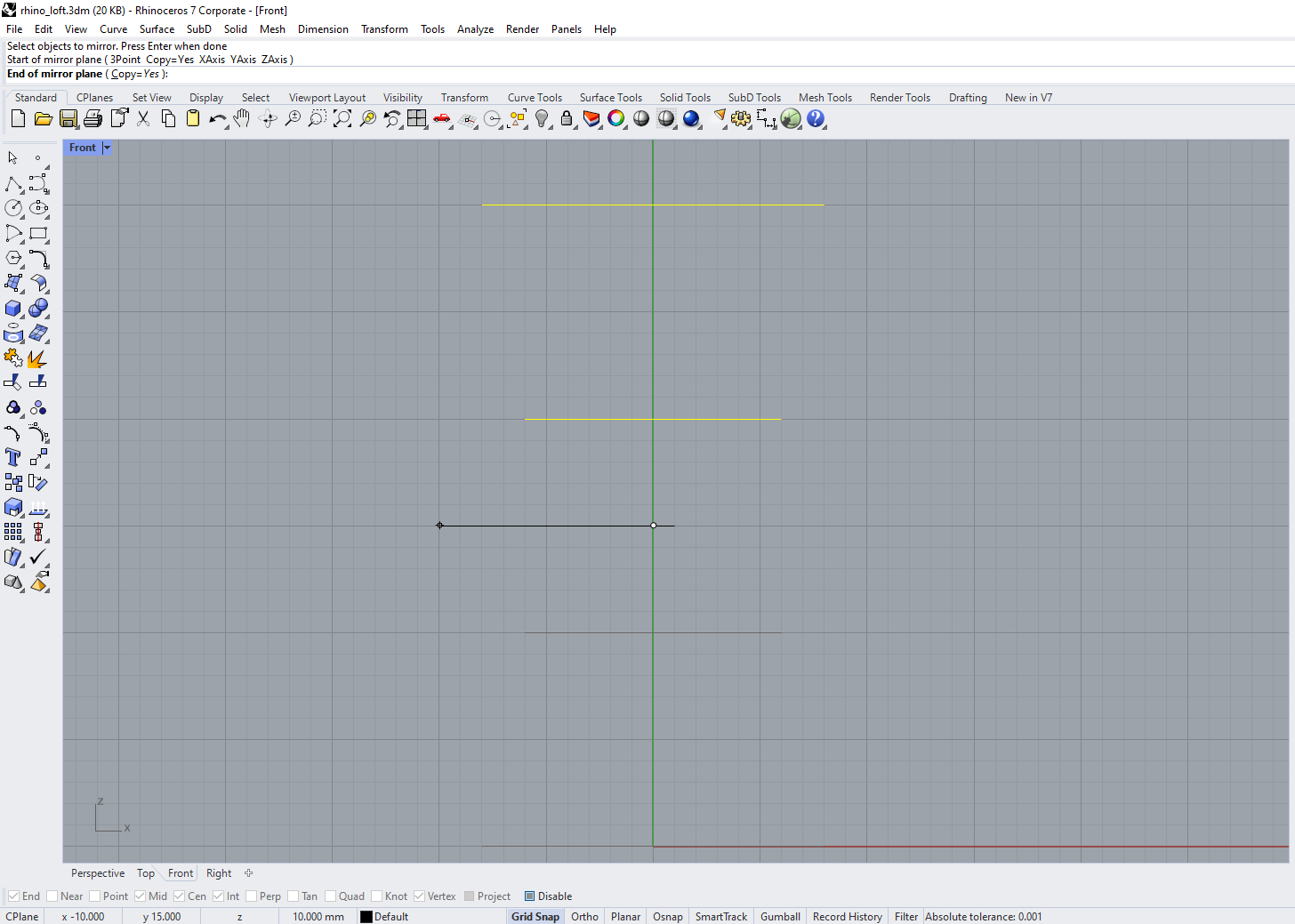
Una vez realizado lo anterior, el próximo paso será efectuar una copia reflejada de los círculos pero respecto al eje Z. Como esto no puede hacerse en la vista Top o Perspective, lo haremos desde la vista Front. Una vez en esta vista, ejecutaremos el comando Mirror desde Transform >> Mirror:
También podemos invocarlo mediante mirror en la barra de comandos o desde su icono respectivo, el cual se encuentra en la cascade Transform:
Con Grid Snap activado invocamos el comando, seleccionamos todos los círculos excepto los pequeños y luego presionamos enter:
Cuando el comando nos pregunte por el inicio del plano de mirror (Start of Mirror Plane), seleccionamos el punto (0,15):
Escribimos C para definir una copia, y cuando el comando nos pregunte por el final del plano de mirror (End of Mirror Plane), seleccionamos el punto (-10,15):
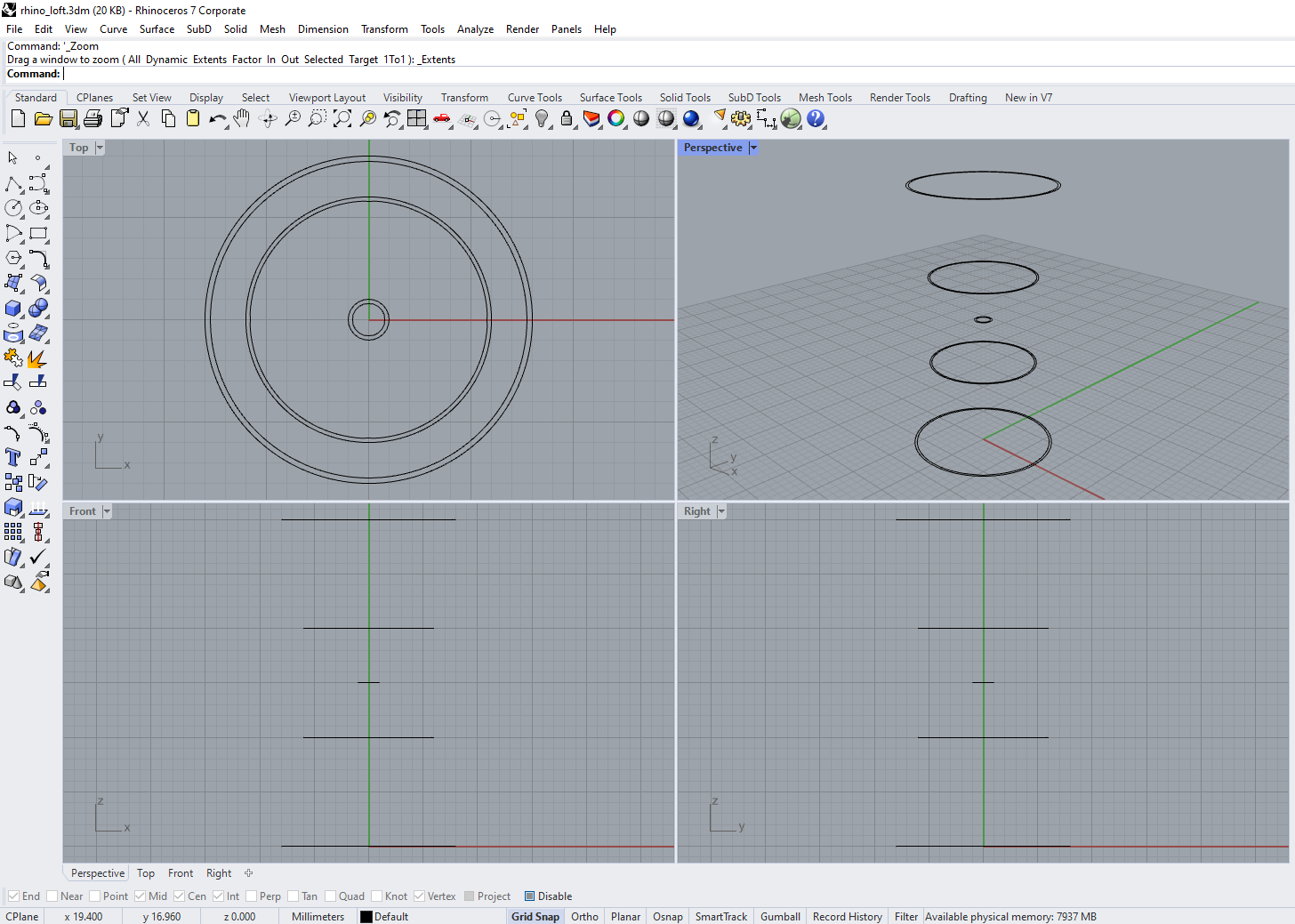
Con esto finalizamos las copias de los círculos y podremos ver el resultado en todas las vistas:
Resultado final de la aplicación de Mirror.
Lo que haremos ahora será aplicar el comando Loft, el cual se encuentra en Surface >> Loft:
También podemos invocarlo mediante loft en la barra de comandos o desde su icono respectivo, el cual se encuentra en la cascade Surface Creation:
Loft proyectará superficies basándose en un recorrido o Path que conecta a formas cerradas. En el caso de nuestro ejercicio, nos vamos a la vista Perspective y una vez invocado el comando seleccionamos todos los círculos interiores para luego presionar enter:
Al hacerlo, nos aparecerán las “costuras” del recorrido (indicadas mediante las líneas negras y las flechas) que nos indicarán la dirección de la proyección o sea, desde donde empieza y termina la creación de la superficie, tomando como parte del recorrido y referencia los círculos seleccionados:
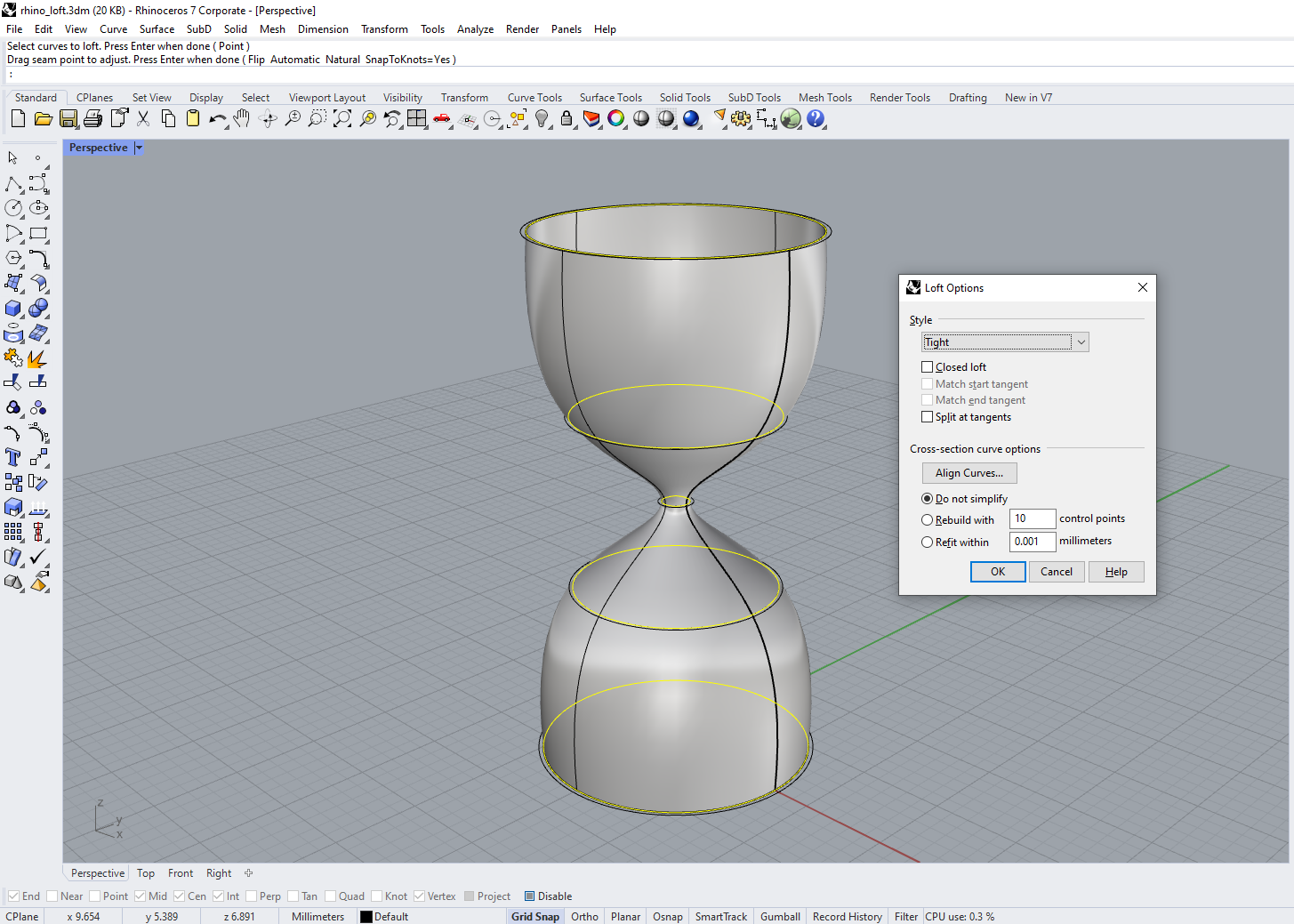
Hacemos clic con el botón derecho o presionamos enter y nos aparecerá el cuadro llamado Loft Options:
En este cuadro podremos definir el tipo de Loft que queramos ya que cuenta con varios estilos, los que podremos elegir uno a uno y además ver la vista previa de este en el modelo. Por defecto este es Normal, pero además tenemos: Loose, Tight, Straight sections y Uniform. Podemos ir probando cada uno para ver el efecto en la vista previa:
Loft con estilo Normal.
Loft con estilo Loose.
Loft con estilo Tight.
Loft con estilo Straight sections.
Loft con estilo Uniform.
Si hay algún problema con la superficie que genera el loft, podemos arreglarlo mediante la opción Align Curves para luego mover los puntos de control de las costuras y cambiar el sentido de las flechas. También podremos elegir no simplificar los puntos de la superficie (Do Not Simplify), reconstruirla mediante puntos de control (Rebuild) o reajustarla (Refit within). Para este proyecto, dejaremos Style en Normal y no modificaremos sus puntos. Aceptamos mediante OK y con esto, ya hemos definido la estructura que representará a la “arena” de nuestro reloj.
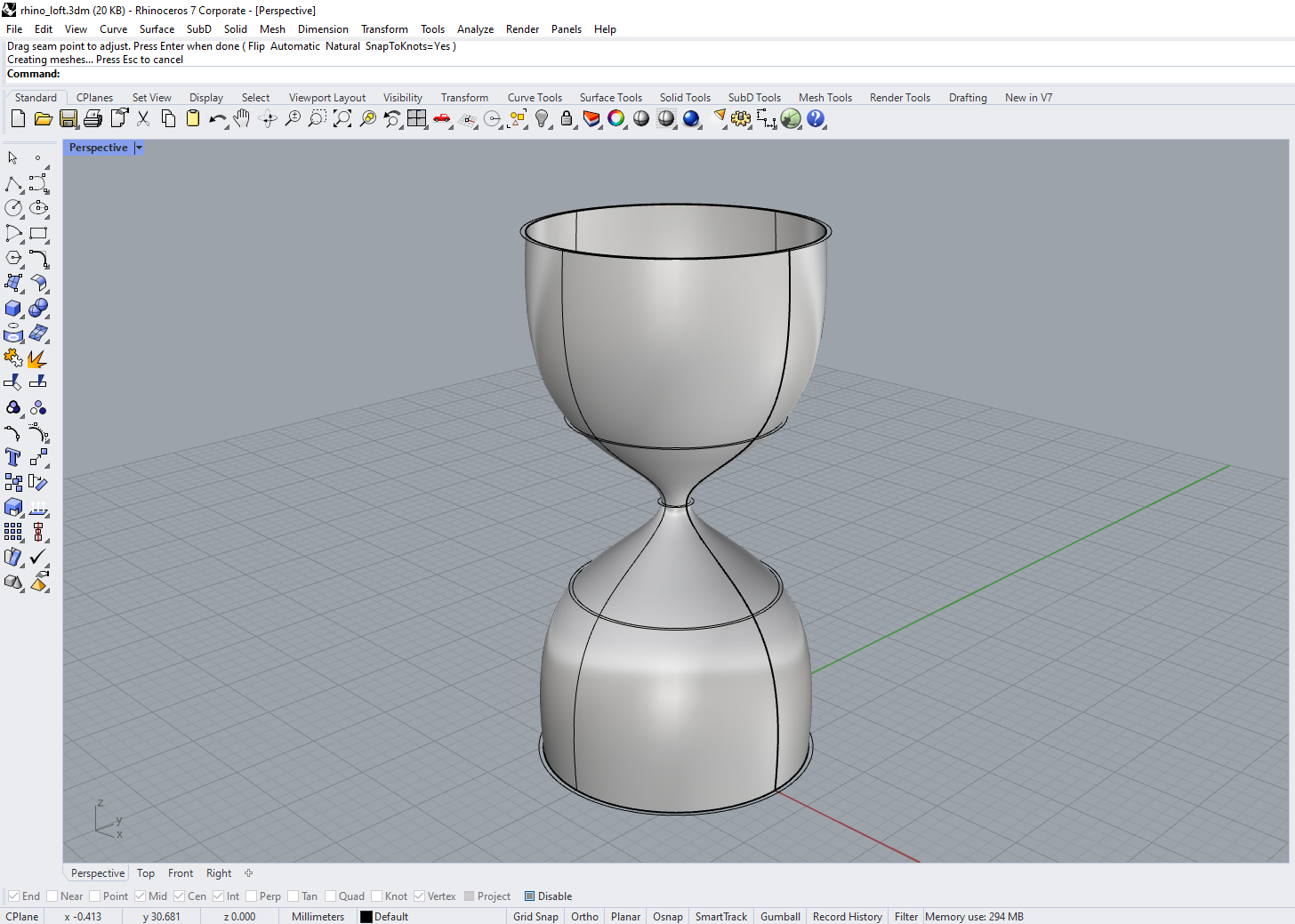
Ahora repetiremos el mismo proceso pero esta vez seleccionando los círculos exteriores para con esto definir el vidrio principal de nuestro reloj.
Una vez listas tanto la estructura del reloj como la de la arena, lo que debemos realizar es crear un layer llamado Vidrio. Una vez creado, le asignamos un color y también el material para el render en la opción material. En el caso del material, este será el material Glass y lo nombraremos como Vidrio. Seleccionamos la superficie exterior y la asignamos al layer recién creado mediante Change Object Layer. Con esto, definimos el material para la estructura de cristal del reloj:
Luego de realizar lo anterior, seleccionamos la superficie creada y la tapamos mediante el comando cap. Lo que haremos ahora será crear el grosor del vidrio mediante un comando llamado Shell Closed Polysurface, el cual se encuentra solamente en el cascade Solid Tools:
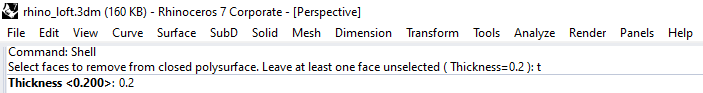
También podemos invocarlo mediante shell en la barra de comandos. Lo interesante de Shell es que nos permitirá restar el grosor de una superficie cerrada en base a la o las superficies que escojamos de ella. Una vez invocado el comando, escribiremos t para definir el grosor o Thickness, presionamos enter y establecemos el valor 0.2 para luego volver a presionar enter:
Ahora, seleccionamos la tapa superior e inferior del vidrio y presionamos enter para finalizar:
Como podemos ver, el comando Shell ha creado el grosor para nuestro vidrio y por ende, ya podemos ocultar el layer.
En la segunda parte de este apunte, definiremos los materiales y crearemos la “arena” del reloj en base a la estructura. Ir a la segunda parte.